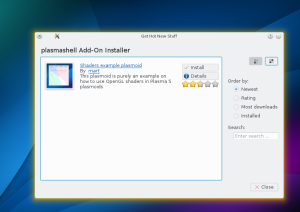
Starting from today, there is a new category in kde-look.org explicitly for Plasma 5 QML2-based plasmoids.
As it used to be, they can be browsed, installed and uninstalled directly from the “Get new widgets…” option in the Add widget interface.

As you can see, the list is rather empty right now, but I’m looking forward to see the plasmoids published by the community.
Tag Archives: kde
Systemtray, Plasma Next and GTK
You may have heard that KDE Plasma Next won’t support anymore the old X11,Xembed-based systemtray icons.
(More information here)
Years ago, we developed a nicer, model/view based alternative in which is the shell that actually draws the systemtray icon, allowing better integration with the workspace, it’s a specification that is now shared between KDE and Ubuntu Unity.
All KDE applications use it already, Qt4/Qt5-only application will use it depending on a small patch (and soon Qt5 will do out of the box)
But also GTK has some options: until today I was aware only about the Ubuntu’s appindicator library, but I have just been contacted by the author of another neat library, that can be found here on GitHub.
It’s a very small, few dependencies GObject-based library that allows a GTK3 application to export and control a statusnotifier-based systemtray icon. I just tested it on KDE4 and Plasma Next and seems to work quite well.
So if you have a GTK application that is using a systemtray icon, and you would like the icon to be integrated in the next version of Plasma as well, now you have an option more (and of course, the author will be happy of any patch/bugreport/bugfix).
Now it’s polishing time
Work in Plasma Next is proceeding frantic as usual.
We are around a week from the release of the first Alpha (mark your calendard from a week from now), and the feature count is getting close the current release of KDE Plasma Desktop, in order to get the transition as smooth as possible.
Of course we aren’t trying to just do a carbon copy port, but to give some nice new features and improvements, such as a dramatically better behavior of the system tray (no more weird popups-from popups!), waay better support for high DPI screens and a nice new rewamped notifications system and UI.
The big thing tough is the new capabilities of the frameworks: KDE Frameworks 5 and the new Plasma Framework, with a desktop shell all based on QML2: so many things that in the past we couldn’t do, now will be possible.
And now as usual, a sneak peek of something that will not be in the alpha release yet.

The KDE Visual Design Group is doing a terrific job across very different areas of Plasma Next, the little area I’m collaborating with is the Plasma theme itself (a lot more nice stuff in many different areas will arrive from them in the future). I must say I’m impressed by their work.
But what if I have a screen with a ludicrous amount of DPI?

All of this is heavy under construction, so is still subject to a *lot* of changes until the final version 😉
Making plasmoids QML API better
For the next iteration of Plasma, we are not only revising the user experience, but also making better the developer story.
This article is pretty long (sorry no pretty pictures this time ;), and is probably easy to just TR;DL it, but it will give some important guidelines if you will ever interested to write a plasmoid for Plasma Next, such as “how the hell can I make my plasmoid have a correct size in the panel.”
First of all I’ll start with a short personal note: I just started with a new position in Blue Systems, where I’ll work towards making the next iteration of the Plasma technologies, both as a framework and as a desktop ready for prime time, aiming to give the best experience possible on the all new Qt5, Frameworks5 based Plasma Desktop by KDE.
Plasmoid and attached properties
In QML1 plasmoids, you had a global object accessible from everywhere in the plasmoids called with much imagination, “plasmoid”
This is useful to access everything that is related with the ambient it’s loaded in, the scene and the containment, so you can read things like:
- The formfactor: are we in the desktop? panel? is it horizontal or vertical?
- The title/icon etc:data for the plasmoid: you can set a different title, which a containment can decide to show (such as in the new system tray) or the icon, that will be used when the plasmoid is iconified in a panel
- Configuration: the whole mechanism for handling the configuration for plasmoids is abstracted in a neat object “plasmoid.configuration” that is usable as any JavaScript Object: configuration keys are accessible as members or as keys of an associative array. It’s possible to write or read on them, and the QML property binding mechanism will work, even when the configuration is modified by somebody else (such as the desktop scripting)
- The compact and the full representations
- And much more
Wait, what are “The compact and the full representations”? to find out, skip to the next paragraph 😉
In Plasma Next, besides the global plasmoid object, accessible from anywhere (any item and any qml file in the plasmoid), we have also an attached object, called “Plasmoid” (uppercase) that provides the full plasmoid api (is the same object, really) as QML attached properties of the root Item of your plasmoid, so you can have a very, very convenient way to read and write properties, and to do signal handlers.
import QtQuick 2.0
import org.kde.plasma.plasmoid 2.0 //needed to give the Plasmoid attached properties
import org.kde.plasma.core 2.0 as PlasmaCore
Item {
id: root
Plasmoid.title: "My custom plasmoid title"
Plasmoid.onformFactorChanged: {
if (plasmoid.formFactor == PlasmaCore.Types.Horizontal) {...
// My custom JavaScript handler code to react to a formfactor change
}
//rest of your plasmoid code
}
Compact and full representations
two important new properties of the Plasmoid object are compactRepresentation and fullRepresentation: plasmoid can collapse in an icon when they are resized to a too tiny size for their usual UI to make sense: in this case you usually get an icon that will show the full plasmoid in a popup when clicked.
The plasmoid will switch at a size that you can set with the properties
Plasmoid.switchWidth
Plasmoid.switchHeight
For those properties you should use preferably not pixels, but dpi independent measures, provided by the “Units” system, as explained here.
By default, you’ll have an icon (that’s one of the things the “icon” property of the plasmoid object is for) as the compact representation, and the whole root object is taken as the full representation.
But in some cases, an icon is not enough, you may want something more complex, like in the case of the clock.
To do that, you just have to define a cutom one.
Imagine you implemented your digital clock in a file called DigitalClock.qml:
import QtQuick 2.0
import org.kde.plasma.plasmoid 2.0
import org.kde.plasma.core 2.0 as PlasmaCore
Item {
id: root
Plasmoid.switchWidth: theme.mSize(theme.defaultFont).width * 10
Plasmoid.switchHeight: theme.mSize(theme.defaultFont).height * 15
Plasmoid.compactRepresentation: DigitalClock {}
//rest of your plasmoid code
}
One thing that is neat, being compactRepresentation a Component, it doesn’t actually get instantiated until you actually need it.. why wasting memory on the graphical representation of the icon if it will never be iconified for its whole lifetime?
at the same time, it’s realistic that a plasmoid can sit in your panel (or , in Plasma Next is also possible to collapse them when in the desktop) for hours before you have to open it, if at all: why it should take startup time to instantiate its contents? (and why they should always take memory if they are not used?)
In Plasma Next, you can assign the full representation too, so to redo the previous example, if you want to show a calendar when you click on the clock:
import QtQuick 2.0
import org.kde.plasma.plasmoid 2.0
import org.kde.plasma.core 2.0 as PlasmaCore
Item {
id: root
Plasmoid.switchWidth: theme.mSize(theme.defaultFont).width * 10
Plasmoid.switchHeight: theme.mSize(theme.defaultFont).height * 15
Plasmoid.compactRepresentation: DigitalClock {}
Plasmoid.fullRepresentation: Calendar {}
//rest of your plasmoid code, only data model related items, there won't be any graphics object here anymore
}
Plasmoid.fullRepresentation will probably usually contain the most complicated code since it may be abig and complex UI, but when it’s in the panel it won’t get created until the user opens it, so it won’t cut on precious startup time.
Therefore, in Plasma Next, the recomended way to write a QML plasmoid is:
- Write a root Item as simple and lightweight as possible
- Use the default icon as compact representation when possible (to have that just don’t define any compactRepresentation, it will take the default)
- Put all of the UI under Plasmoid.fullRepresentation
- Under the root object, put all the dataengines and the models that you need to access from both representation, but only and always non graphical pure data model stuff.
Making your plasmoid to behave well in a layout
Since Qt 5.1, QML2 has a new set of components: the Layouts.
Those are similar to the good ol’QWidget layouts, we have linear (row and column) and grid layouts. This makes construction of plasmoids and containments way easier.
What i want to talk about here, is the size hints that those layout provide.
As the Plasmoid object that I wrote about before, is now available another attached object called Layout, and is documented here.
You can define one inside of any Item, and when/if that item will find itself in for instance a RowLayout, the layout will respect the size hints defined as attached properties (minimumWidth, maximumWidth, fillHeight etc).
We are using the same attached properties for the plasmoids themselves.
If toy define the Layout sizehints properties inside either the compactRepresentation of the fullRepresentation of the plasmoid, they will be used for several things:
- when the fullRepresentation is in a popup, the popup will never be smaller than the Layout.minimumWidth/Layout.minimumHeight of the fullRepresentation
- If the plasmoid is collapsed in the panel, all hints of the compactRepresentation will be respected by the panel layout
- Same thing for the fullRepresentation: for instance the taskbar is a plasmoid that always stays in fullRepresentation, which has the Layout.fillWidth property set to true: this way the taskbar will always take all the available space there is left in the panel.
Let’s add this to the usual clock example:
import QtQuick 2.0
import org.kde.plasma.plasmoid 2.0
import org.kde.plasma.core 2.0 as PlasmaCore
Item {
id: root
Plasmoid.switchWidth: theme.mSize(theme.defaultFont).width * 10
Plasmoid.switchHeight: theme.mSize(theme.defaultFont).height * 15
Plasmoid.compactRepresentation: DigitalClock {
//make sure the collapsed clock is at least 5 "M" wide in panels
Layout.minimumWidth: theme.mSize(theme.defaultFont).width * 5
}
Plasmoid.fullRepresentation: Calendar {
//make sure the popup is at least 10x10 "M"
Layout.minimumWidth: theme.mSize(theme.defaultFont).width * 10
Layout.minimumHeight: theme.mSize(theme.defaultFont).height * 15
}
//rest of your plasmoid code, only data model related items, there won't be any graphics object here anymore
}
KDE Plasma sprint
Last week I went in Barcelona to the Plasma sprint with a bunch of old friends.
As usual it was a great experience, but let’s talk about results 🙂
The framework architecture is being finalized, compared to Plasma1 it will be way simpler. the Plasma framework will be a nice lean library (an order of magnitude smaller than Plasma1) accompained by a runtime component: a series of plugins provided as QML2 imports and the runtime environment, the Plasma shell, that will run Plasma Desktop, Plasma Active and Plasma Netbook (and any other you can imagine and write 😉 and even switch the shell at runtime. This is possible because the shell binary is pure logic, it doesn’t have any UI whatsoever.
The coding I did during the sprint was mostly on this area, especially a refactoring on how QML plasmoid are loaded by the shell and written, that should lead to faster startup and cleaner code.. but since is all stuff under the hood, no fancy screenshot tis time, sorry :p
The default Desktop experiece will be at first not too dissimilar to the one of Plasma1, a big focus will be on redesigning the singular components around simplicity and elegance (see here) rather than big changes in functionality altogether.
A set of visual guidelines is being developed, that will help any developer to make their plasmoid elegant and well integrated.
Changes can always come a bit at a time once the new technology is well road tested.
KDE on improv, now with videos
I’m finishing the images of the OS that will be shipped by default on the Improv. As soon they are finished they will be available for download, alongside recipes on how to build new ones from scratch.
So at this point, I tought it was a good time to take some videos.
The default os, will be a kind of “tasting plate” for developers, it will be possible to try many combinations of software.
By default it will start with a normal console login, so very fast and ready for “small server” duties.
By going to graphical mode (init 5) it will start the SDDM login manager, from which several sessions will be available:
It will be possible to chose between OpenBox or a full KDE Plasma Desktop or KDE Plasma Active sessions (the latter two being completely independednt saving their settings separately).
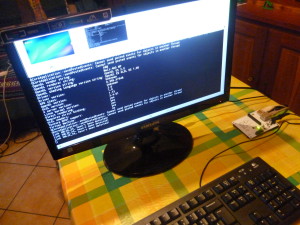
Here is a video showing the 3 environments running on the Improv (the little board itself is visible in the bottom right corner of the screen)
Another important thing that is available there is Qt 5 (at the moment 5.1, upgradable in any moment newer packages will land on Mer)
This will give a very convenient development environment for Qt5 and QML2 based applications, to test their performance on a mobile/ARM based device.
The importance of KDE hardware
Those days I’m giving the final touches to what will be the image of the operating system that will be preinstalled on the Improv board.
Does it work? Yes:

KWin is one of the few X11 window managers (and the only desktop-grade one) that can do composite on GLES devices (withut GLX)
Now, a little backstory: A while ago the Plasma team received a bug report about the popups in the Plasma panel. apparently they couldn’t receive any mouse event, and this happened on ARM and only on ARM.
This type of bugs are quite weird and difficult to catch, especially when they happen only on an architecture none of the developers is using as development machine.
And while it was possible already to test KDE on ARM devices (we got the bug report in the first place after all), it has never been easy (also helped by the fact most ARM deviecs are as close as you can get, especially the reasonably high end ones).
Not being easy means that it takes a long time to do… not many KDE developers have the time to go trough all the hassle to get a build environment working on an ARM device, and this means bug stays.
When working on the Mer image for the Improv of course i stumbled upon this bug as well.
But wait.. there we have OBS: testing patches on a single package it’s a matter of minutes, thanks to how much easy is to branch a package in an home project (Heads up to OBS developers for this).
In a couple of hours the problem was identified and fixed. In this case is an ARM specific ugly workaround, but luckily won’t be needed with Plasma2 (basically mapping from a QMouseEvent on a QGraphicsView to the QGraphicsSceneMouseEvents on the QGraphicsScene breaks on ARM when the item is at positions farther that (-QWIDGETSIZE_MAX*2, -QWIDGETSIZE_MAX*2), due to different sizes of data types compared to ia32/x8664).
Hardware like the Improv, that comes with KDE preinstalled with an easy way to test out development and patches may really contribute to increase the quality of KDE software on that devie class.

You need to test your software on another kind of device? Just pop the CPU card out of one and pop in into another, without having to setup the same stuff multiple times.
I dream in the future more and more “KDE first” devices, from mobile devices to laptops, to workstations, to set top boxes, both ARM and x86, from many different manifacturers.
They are good not only for who is making them. They are good for KDE software, for KDE developers and in the end for all of our users.
Improv
Today we finally announced the first product by Make·Play·Live: Improv.
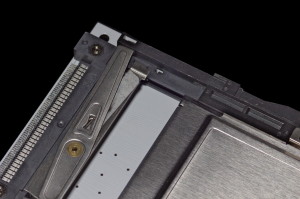
It’s an engineering board with one interesting difference compared to many others: it’s not one board, it’s two.
The actual machine is in a small board, its size is crucial and is kept at the bare minimum: why?

When the actual hearth of the device is kept small enough, it can be used as is in a wide variety of different devices, making possible to experiment more with an open, cheap, modular architecture.
but you can’t do that much if you have only the CPU card, at least it’s much more useful if it has and handful of input/output devices, right? That’s what the Improv board is for:

The CPU board has micro HDMI, micro USB, micro SD, with the Improv board you get power, Ethernet, full size USB and Sata (The extra connector on top among other things gives you VGA as well)
The software will come with Mer preinstalled featuring KDE and Plasma Active, again together with Mer’s OBS, a white canvas to create something new and great… what You will come up with?
Merweek
Sometimes the need for something becomes so high, that the situation for just the right thing to happen slowly build up, sometimes for years, and all of the sudden the opportunities blossom from multiple directions.. at the same time (not going to make the parallel with the invention of calculus.. but here you go ;))
Right now i’m not finding the situation on the mobile and embedded landscapes that exciting.. Why? because the alternatives we have right now in the landscape are either straight away completely proprietary or so tightly controlled by a central entity that makes impossible to contribute, and to build something new, exciting, and unexpected that doesn’t come the central entity in control.
That’s why the Plasma Active project started and that’s why we are building hardware that comes with it out of the box.
We found a wonderful free software (and most important, open participation) project to base our work on, excellent both for a KDE-based UI as well as a base for other projects: MER.
It’s a very lean operating system that is excellent as a base for any device-related project. And right now, we have not one, but three mer-based projects that will make an important announcement this month.. on 3 consecutive days (for anyone wondering, no, we didn’t made an agreement about that, is really a weird planet-alignment synchronicity ;).
- Make·Play·Live: 25 November
- Hemera: 26 November
- Sailfish: 27 November
But let’s talk about what I’m more connected to: the announcement by Make·Play·Live:
This logo represents the first product launched by the Make·Play·Live network of partners, it is based on MER (FAQ: yes, it can run KDE. No, it’s not Vivaldi. Yes Vivaldi will come after this)
While I’m writing, I’m reading 9 days, 20 hour, 05 minutes, 42 seconds.
That’s a short time to wait for an exciting new beginning of something great.
Plasma2: all about elegance
Ok, I lied: it’s about elegance, performance, simple and great API, better user experience, more cross-device compatibility, in the end about improvement on all fronts.
And a very important thing is to gove an user interface more beautiful, tidier, more elegant.
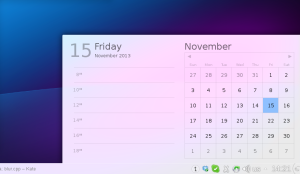
One example is what Sebas talked about yesterday.
That new calendar is kindof a blueprint of how the UI of the Plasma workspace is being reworked: no huge and breaking changes, but fixing small layout problems, paying attention to the visual balance of the elements, and way better typography.
One thing that was pointed out is that its contrast or readability it was still dependent on what kind of wallpaper or windows you have behind it.
That’s what we came up with:

(Note, the panel is from Plasma1, the systemtray and clock area will look much better 😉
Here what it’s changed: contrary to what it seems, the window is *not* more opaque than the screenshots of yesterday, but it’s a modification of the blur effect in KWin.
What it does, it reproduces the effect of seeing something trough a frosted glass: what do you see is a combination of what’s behind the glass, the color of the glass, and the reflection of light reflected by the glass.
This last part is what has been added: it adds a bit of light to the color, but unlike a semi-transparent white window in front, it conserves all the information about colors.
So while being almost white, therefore very contrasted with the text, but still looking happy and colorful, instead of more dull and opaque if the theme was white, 95% opaque.