I was last week in Berlin at the Plasma Mobile sprint, graciously hosted by Endocode, almost exactly 9 years after the first Plasma Mobile sprint in which we first started to explore Plasma and other software by KDE on mobile phones, which at the time were just starting to become powerful enough to run a full Linux stack (Hi N900!)
Now the project got a wide breath of fresh air: the thing that impressed me the most was how many new faces came at the sprint and are now part of the project.

Compared to 9 years ago, we have a way saner and more robust ecosystem to play on. Instead of a single (and quite underpowered) phone, which was the N900, now we can hack on a wide variety of phones, thanks to ARM being slightly less painful to work with compared to back then (even tough still a long way to go to be considered an open hackable system from nay point of view) Some devices are starting to get upstream mainline kernel support, and for those (unfortunately, most) who don’t there is the Halium project to the rescue, which provides an abstraction layer between the Android kernel and the “proper Linux” userland, making possible to use its graphjics drivers to drive a Wayland session, access audio and connectivity and so on.
We have a Neon version which supports a reference device (the old Nexus-5x) which can be easily adapted to other devices, and PostmarketOS, which is a distribution which supports many different phones and several user interfaces, Plasma Mobile being one of the official ones. At the sprint there were also some people from the PostmarketOS project: one of the things i love most of open source is when different projects collaborate so closely.
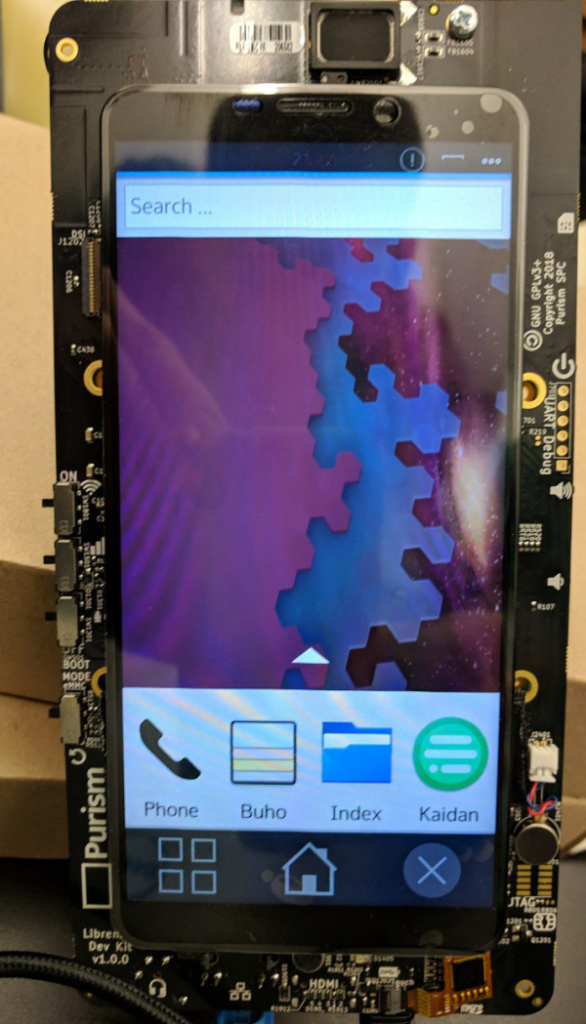
We had also some new toys to play with: people from Purism were also present, bringing development kits for their upcoming Librem5 phone, which will support mainline kernel and no need for closed Android drivers. Even tough a lot of work is stil lto do, Plasma Mobile already boots on the device.

As for Plasma Mobile software in itself, we did many bugfixes on the main shell/homescreen to have a better first impact, and a significant improvement came in KWin about high DPI scaling when running on an Halium system.
Also, many improvoements were done in the Kirigami framework, which is the main toolkit recommended to be used to build applications for Plasma Mobile: as developers of several applications that use Kirigami were present there, we could do very fast feedback and debug sessions.