After the system monitor, today another neat little toy that was gone in the KF5 port returned in Plasma for 5.3: The comic applet.

One thing that I really felt missing for the desktop to be really completed, is an XKCD always on the desktop: how can you live without an XKCD comic always there? I certainly couldn’t 😉
It’s a pretty much straightforward port of the Plasma 4 version: the UI is identical and all options are still where you left them.
I’m pretty happy how it is and how it behaves right now, so personally I consider it in bug fix mode. However, if someone has big ideas on it (and wants to execute them) that would be awesome as well.
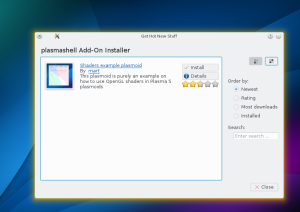
The neat thing is that since all the comic plugins were written in JavaScript, all the old ones that can still be downloaded with Get Hot New Stuff still just work(tm).
Category Archives: Software
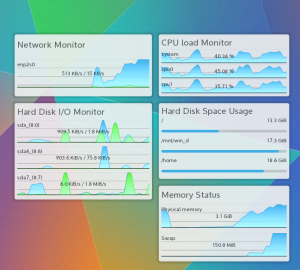
Getting things back: System Monitor
In Plasma 5.3 some of the things that were lost along the way of the port to Plasma 5 due to the massive architecture change will be back.
Today just got back the system monitor widgets, that helps keeping an eye on the CPU load, disk usage, network traffic and so on.

Along the widgets, a nice reusable component to plot graphs is available to use:
import org.kde.kquickcontrolsaddons 2.0 as KQuickAddons
KQuickAddons.Plotter {
id: plotter
dataSets: [
KQuickAddons.PlotData {
color: firstcolor
},
KQuickAddons.PlotData {
color: othercolor
}
]
}
Then, (this will vary depending how your data source is implemented) every time a new data set will arrive, you can just do
plotter.addSample([value1, value2]);
You can have as many graphs painted together in the same plotter, depending how many KQuickAddons.PlotData you declare inside the dataSets property.
Yet another way to make your app support StatusNotifierItem
Yesterday I was notified of this little neat project:
github.com/encharm/libsystemtray
(And yes its author would be very happy about feedback patches and so on 😉
Basically it’s a pure C++ library with very few dependencies that implements the support for StatusNotifierItem enabling systemtray icons in KDE Plasma 5 and Ubuntu Unity.
recomonded to be used by C++ applications that don’t actually depend from Qt or GTK and want to keep their dependency footprint very small (it’s Mit licensed so should be ok to use it from an app based on any license)
So now there are officially no excuse to not use our new shiny system tray 😉
Whops I didn’t mean to delete that
This is a little sneak peek of a new feature that will arrive in Plasma 5.2 (OK, to be pedantic since frameworks has a separate schedule, you will be able to get it already next frameworks release a bit before Plasma’s)
Ever ended up deleting a desktop widget, panel widget or even an entire panel just to wish you hadn’t?
One solution may be littering everything with confirmation dialogs, but this quickly becomes annoying, besides the user becoming quickly trained to click “yes” without ever thinking about (I fallen too many times at this kind of dialogs).
So, what can be a better solution? Undo!
When the user deletes something, a notification pops up, notifying that an important thing has been deleted: it offers an action to undo the deletion.
If you click “undo” the widget or panel will instantly come back, if you manually close the notification, it will be irrevocably deleted.
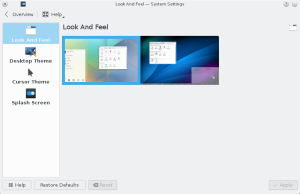
Choose your Look and Feel experience
Plasma 5.1 will make way easier to fine-tune their workspace to their needs.While already very powerful, it was not always trivial, so now on one hand it will be possible choose between plasmoids that offer the same feature with a very simple UI.
On the other hand, ever wanted to set themes, look and feel of your desktop, but was discouraged by how many places you had to change themes to make the experience as you wanted? being icon theme, widget style, plasma theme, cursors etc…
Plasma 5.1 will support the concept of Look and Feel packages (or “mega themes” if you like) Basically an one stop place to set the look and feel of the whole desktop.

To start, there will be a “Breeze” and an “Oxygen” experience, and in the future, let’s hope yours too 😉
In the first release it will be very basic, but in the future it will grow more complete, allowing to more fine-tune individual components, downloading new “look and feels” from the internet etc.
Technically, Look And Feel themes are plasma packages, that contain two things: configuration files for defaults such as icons, colors, cursors etc
and QML files for certain parts of the workspace ui, such as the splashscreen, the lockscreen etc, allowing from very simple things (like a theme that just sets icon theme, widget style etc) to very comprehensive ones, that change completely the logout dialog, lockscreen etc.
On Plasma5: present and future
This is the second part of my ramblings about the Plasma 5 release, just after it come out.

This is a very important moment, after a massive amount of work.
What are the most important things that can make a free software project successful or not?
To me are principally two: user experience and developer experience.
User experience
The first release of Plasma 5 will start to make use of the work of a newly formed group in the KDE community: the Visual Design Group.
I’m very impressed how they managed to get a firm grip of many issues that are always been a problem in KDE software.
They are not only doing nice pictures, but rather starting to give real guidance to the design direction of the future Plasma and applications by KDE.
On the 5.0 release, the most visible thing will be the Breeze theme, that while still far to the final vision, it starts to show the clean and functional style (funny trivia: I remember discussing on the VDG forum about pure flat design versus using 3D effects for “interactive” controls, to give depth and intuitiveness for interactive areas… months before Material was presented. Those guys are definitely onto something.)
But it of course doesn’t stop to a theme and some icons:
what is more deep and a long term plan is to review the look, refinement and usability of pretty much.. everything.
Good design means also every single application has a clean and functional layout, and its “interaction flow” is logic, intuitive and derived from user needs rather than the technical details of the application.
An example of those things still to come is the new layout of System Settings that will come in little piece by piece, one by one in the future releases (The 5.0 release already has a new categorization, each release will move it a step more towards the final design).
Freedom, in all aspects
A big challenge in the design of Plasma 5 is that while providing a very simple and appealing experience out of the box, our central value is to put our priority in serving the different exigences of different kinds of users, because, as for devices, one size does not fit all.
The Plasma workspace is now even more flexible, on different devices it will sport completely different default user interfaces, because different use cases and different input methods require a different way to interact and a different way to present information (as lately even Microsoft discovered, in the very hard way).
And not only that, on your desktop or laptop, you can “build” a workspace experience as you please, optimized to your preferences.
We will never force you to a panel in a particular side of the screen, or to one task manager mode (taskbar vs dock) or to a particular desktop layout.
We well know that this makes the design process more difficult, but often the “easy” solutions are not necessarily the “correct” ones.
We give you a desktop that can adapt to you, rather than giving you a desktop you have to adapt to.
Developer experience
In later years, with the bigger emphasis on the user experience, the experience for developers started to take the back seat.
But we are a free software project, and its success is measured not only in users, but also in how many people would want to engage in an active way, and how comfortable are developers to work on the projects.
Being built on a foundation as strong as Qt, the software by KDE can also offer amazing tools for developers.
The recently released KDE Frameworks 5 is an important step in this direction: the KDE libraries are not anymore a big monolith but a set of very small, useful and independent libraries.
The base of the Plasma Shell is a framework as well: the Plasma framework, composed principally by two things:
- The Plasma library: is the good old libplasma.. but it’s way slimmer and more focused than the KDE4 version: It doesn’t offer graphical widgets anymore, and doesn’t make any assumption on what graphic engine will be used (One could even build a shell completely based upon QWidgets with it, just because :p).
It continue to provide easy access to packages, dataengines, asynchronous services and the save and restore functionalities of the layout, known as the Corona.
The library solves problems that are out of scope for QML: from a surface with interactive graphical elements in it, it brings it to a “full featured desktop shell”. - The second part is instead a set of runtime components, of QML bindings that offer QML access to the Plasma facilities such as dataengines and svg themes and a set of graphical components to use in QML plasmoids and applications, such as buttons and text fields, that are converging, and will converge more and more with the upstream QtControls project.
- In future releases there will be a comeback of the kpart to easily include qml-based informational dashboards into applications, and a runtime to launch plasmoids as simple independent mini applications.
Looking at the future
So, what are we planning for the future?
The stable, default core Desktop project will become more and more stable and polished, but the development focus will touch other use cases as well.
The Plasma Active port to Frameworks 5 is ongoing, as well the Plasma Mediacenter port, so the “different shell for different devices” story will be complete.
Of course our focus is not only about KDE on different devices, but also making KDE work tightly integrated with other kind of devices, thanks to projects such as KDE Connect. Interestingly, The Plasma Workspace 4.x series is today the environment with the tighter integration with smartphones (only with the next releases of their operating systems Apple is catching up, with a quite similar feature set).
You can expect this integration work being even more complete in future releases of Plasma 5.
Finally, the artwork presented in 5.0 is only a preview of what is still to come from the Visual Design Group: more icons, more complete widget set, more and more applications will receive a makeover look-wise and most importantly usability-wise.
On Plasma 5
We are very, very near the release of the new Plasma release by KDE (more on the nomenclature later).
This is the first entry of a short series of blogs that take a look about the past and the future of Plasma, what we learned from the 4.x series, what changed, what we can take away and to expect for the future.
First, we were (and we still are) very happy about the status of the Plasma desktop as seen in KDE 4.x, but this doesn’t stop to wonder what can be improved.
The Plasma Desktop started to migrate towards QML since quite some time, but it was clear that the real focus in Qt 5.x would have been QML2.
That’s awesome, because QML2 solves many limitation in performance that QML1 and the QGraphicsView framework had in Qt 4.x.
But that was also a problem, since Plasma1 was tightly coupled with QGraphicsView, this meant: a lot of work ahead.
What we wanted, was the plasma platform itself completely independent from any graphical system itself.
From a big monolith-that-provides-everything, libplasma would have become a way smaller library (roughly 1/3 of the code of the plasma library in 4,x), providing a *model* for the layout, and utils as painting utils and the usual data access, but the representation of this model, would have been completely up to the shell (more on that next entry).
I remember starting a branch of libplasma back in summer 2011 at the Berlin desktop summit (that was also when the Frameworks development seriously started to seriously gain steam). The thing lived as mostly a proof of concept for a while.
Fast forward at the end of 2012 and we had a minimal shell that started correctly and could correctly restore a layout of applets, in a minimal desktop (no panel yet!).
The work proceeded and the features got back one by one.
In the meantime many new people joined the effort (Some thanks to Blue Systems, some volunteer) significantly speeding up the process.
Fast forward to the beginning of 2014 and it was possible again to use it as a basic main desktop (eat your own dogfood).
Just to give a little idea of the amount of work, there are around ~5100 Plasma5-related commits only on the plasma-frameworks repository, if we count all the workspace parts, it would be a way bigger figure.
It has been a long road, with some (quite) rough moments in the middle for sure, but looking back I’m pretty proud of what we achieved, of what i did, and what every single member of the team did to get here.
But this, this is
Just the beginning
This is the first release of a new chapter of Plasma, in which a new release method will be used to celebrate the diverity of the KDE community.
We used to have a 6 months “big release” of all things KDE, called in the beginning just “KDE”, then “KDE SC”, but this release is not that anymore, because KDE grown a lot in the past years, is not just that anymore, and “a single release of everything” scales only so much.
So, let’s take a step back and see what is KDE: it is a community that can offer you a range of very different things:
- Want a primary user interface for your Desktop, Laptop, Tablet, Media Center? There is Plasma, tailored explicitly for the particular device is running on. Desktop and laptops have an interface optimized for mouse,keyboard and trackpad input, Plasma Active and Plasma Mediacenter are instead tailored on the constraints those different kind of device pose instead.
- Do you need a particular application for a particular task? The KDE community offers a wide range of applications, from media players, communication tools, games, to a kickass office suite, to one of the best painting applications on the market (not best on Linux, not best among Open Source ones, the best, period) and countless others.
They are free software, they are multi platform and supported by a vibrant community of developers. - Are you a Qt developer that is working on a new application, and need more functionality? KDE Frameworks offers a wide variety of libraries and frameworks to chose from that can dramatically decrease the amount of work needed to do a big, polished application.
- And in the latter case, if you want, of course your project is more then welcome to join in the KDE family, as other formerly external projects already did, like KDEnlive or GCompris
This release of The Plasma Desktop Workspace can be used for day to day use already, even tough it’s based on very new technology, so some youth problems are expected as well. Also, while the integration between KDE4 and Plasma5 applications is good, you may want to wait more applications ported to Frameworks 5 before jumply completely full on a pure Plasma 5 environment.
The cycle
So, when a new version will arrive? how do you check if new applications come?
The development cycle will be much faster now: you can expect a new release of the KDE frameworks (so the libraries, *not* the applications) every month, while Plasma5 will be each 3 months instead for now.
Anyways, new goodies should hit your distro of choice way faster than it used to be in the past.
Next time, I’ll write about what to expect in this release and the next ones about the user experience, the developer experience, and random musings on the future.
3rd party plasmoids and Plasma Next
Starting from today, there is a new category in kde-look.org explicitly for Plasma 5 QML2-based plasmoids.
As it used to be, they can be browsed, installed and uninstalled directly from the “Get new widgets…” option in the Add widget interface.

As you can see, the list is rather empty right now, but I’m looking forward to see the plasmoids published by the community.
Systemtray, Plasma Next and GTK
You may have heard that KDE Plasma Next won’t support anymore the old X11,Xembed-based systemtray icons.
(More information here)
Years ago, we developed a nicer, model/view based alternative in which is the shell that actually draws the systemtray icon, allowing better integration with the workspace, it’s a specification that is now shared between KDE and Ubuntu Unity.
All KDE applications use it already, Qt4/Qt5-only application will use it depending on a small patch (and soon Qt5 will do out of the box)
But also GTK has some options: until today I was aware only about the Ubuntu’s appindicator library, but I have just been contacted by the author of another neat library, that can be found here on GitHub.
It’s a very small, few dependencies GObject-based library that allows a GTK3 application to export and control a statusnotifier-based systemtray icon. I just tested it on KDE4 and Plasma Next and seems to work quite well.
So if you have a GTK application that is using a systemtray icon, and you would like the icon to be integrated in the next version of Plasma as well, now you have an option more (and of course, the author will be happy of any patch/bugreport/bugfix).
Now it’s polishing time
Work in Plasma Next is proceeding frantic as usual.
We are around a week from the release of the first Alpha (mark your calendard from a week from now), and the feature count is getting close the current release of KDE Plasma Desktop, in order to get the transition as smooth as possible.
Of course we aren’t trying to just do a carbon copy port, but to give some nice new features and improvements, such as a dramatically better behavior of the system tray (no more weird popups-from popups!), waay better support for high DPI screens and a nice new rewamped notifications system and UI.
The big thing tough is the new capabilities of the frameworks: KDE Frameworks 5 and the new Plasma Framework, with a desktop shell all based on QML2: so many things that in the past we couldn’t do, now will be possible.
And now as usual, a sneak peek of something that will not be in the alpha release yet.

The KDE Visual Design Group is doing a terrific job across very different areas of Plasma Next, the little area I’m collaborating with is the Plasma theme itself (a lot more nice stuff in many different areas will arrive from them in the future). I must say I’m impressed by their work.
But what if I have a screen with a ludicrous amount of DPI?

All of this is heavy under construction, so is still subject to a *lot* of changes until the final version 😉



