Those days I’m giving the final touches to what will be the image of the operating system that will be preinstalled on the Improv board.
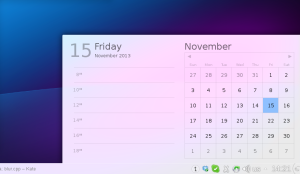
Does it work? Yes:

KWin is one of the few X11 window managers (and the only desktop-grade one) that can do composite on GLES devices (withut GLX)
Now, a little backstory: A while ago the Plasma team received a bug report about the popups in the Plasma panel. apparently they couldn’t receive any mouse event, and this happened on ARM and only on ARM.
This type of bugs are quite weird and difficult to catch, especially when they happen only on an architecture none of the developers is using as development machine.
And while it was possible already to test KDE on ARM devices (we got the bug report in the first place after all), it has never been easy (also helped by the fact most ARM deviecs are as close as you can get, especially the reasonably high end ones).
Not being easy means that it takes a long time to do… not many KDE developers have the time to go trough all the hassle to get a build environment working on an ARM device, and this means bug stays.
When working on the Mer image for the Improv of course i stumbled upon this bug as well.
But wait.. there we have OBS: testing patches on a single package it’s a matter of minutes, thanks to how much easy is to branch a package in an home project (Heads up to OBS developers for this).
In a couple of hours the problem was identified and fixed. In this case is an ARM specific ugly workaround, but luckily won’t be needed with Plasma2 (basically mapping from a QMouseEvent on a QGraphicsView to the QGraphicsSceneMouseEvents on the QGraphicsScene breaks on ARM when the item is at positions farther that (-QWIDGETSIZE_MAX*2, -QWIDGETSIZE_MAX*2), due to different sizes of data types compared to ia32/x8664).
Hardware like the Improv, that comes with KDE preinstalled with an easy way to test out development and patches may really contribute to increase the quality of KDE software on that devie class.

You need to test your software on another kind of device? Just pop the CPU card out of one and pop in into another, without having to setup the same stuff multiple times.
I dream in the future more and more “KDE first” devices, from mobile devices to laptops, to workstations, to set top boxes, both ARM and x86, from many different manifacturers.
They are good not only for who is making them. They are good for KDE software, for KDE developers and in the end for all of our users.