Kirigami used to have a Telegram channel as its main communication channel. this is of course not optimal being a closed service and many potential contributors not having an account on Telegram.
Since today, we also have an IRC channel
#kde-kirigami on freenode and
#kirigami:matrix.org on Matrix
The Telegram channel is still there, and all 3 are bridged between each other, so a message sent by any of the 3 platforms will be received also by users on the other two.
See you there 🙂
Tag Archives: kirigami
Akademy 2018
The time for Akademy came this year as well, this year it was in the gorgeous Vienna, Austria.
This year marks my 10th Akademy in a row, starting from my first one in Belgium in 2008.
Talks have been awesome as usual, but what’s always awesome for me year by year is all the face to face conversation with so much diverse and smart people in out awesome KDE community.

Kirigami
For me the highlight was the BOF session on Kirigami, in which some nice plans, together the VDG are starting to form.
Kirigami in a QML based UI framework at the core of some KDE applications, which will become more and more central as more and more QML based applications are made.
So far is still a relatively unknown gem in the KE software and frameworks offering, however as technologically is starting to mature, we’ll start to advertise it more and simplify onboarding.
A big part of that will be about web presence and documentation:
- A nice media-heavy introductory website which will showcase the features it can offer to your app, together expanded sections of the central Kirigami UX patterns in the new Human Interface Guidelines website.
- Improving the API documentation
- The Kirigami channel on Telegram will need IRC and Matrix bridges
- A series of tutorials how to get started developing applications using the Kirigami toolkit
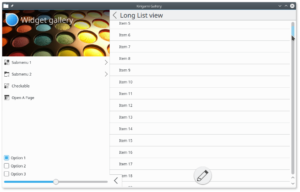
- Repurpose the example “Kirigami Gallery” application: It will become a showcase of components and UI patterns the developer is recommended to use: each gallery page will also have documentation text together links to the corresponding HIG page and to the gallery page sourcecode itself, to be used as a source of inpiration and best practiches to be used while developing your application
If you think you can help on this web presence effort, you are welcome to join 🙂
Plasma
On the Plasma side, many plans of improvement have been discussed and are on their ways, such as better support for touch-based convertible laptops, a completely rewritten and overhauled notification system, and improved Virtual Desktops/Activities infrastructure and UI, on Wayland too.
But, more on all of this in the future 🙂
Vienna
Vienna is a really charming and beautiful city, I would totally recommend going there at least once.


It’s home not only to great musician in the past:
But also to Important scientists that contributed so much to the knowledge of humanity and.. contributed a littel bit making possible all the technology we know and love 🙂

Kirigami and color palettes
A new release of Kirigami is about to come with the new version of KDE Frameworks about to be released, 5.38.
This is an important release, which bumps the import version to 2.2, because has a very important new feature: A brand new (but retrocompatible) color theming API, which allows different areas of the application to have different color domains, allowing for instance parts of the application to have a light color palette and parts of the application to have a dark one.
This model is modeled after KColorScheme which is very powerful (even tough sometimes underused): as KcolorScheme will be actually used when running on Plasma Desktop (just a runtime plugin, it won’t depend on it, so dependencies on Android or other platforms are not affected) it will allow us to integrate tightly with the other applications made by KDE.
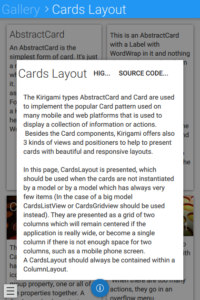
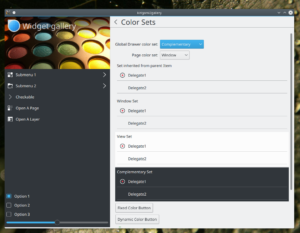
Here you can see the example Kirigami Gallery which has been set to use different color sets in different areas:

Kirigami Gallery with the Breeze widget style: areas with a different ColorSet, widget and icon colors following
Here, this is how choosing different color sets for different areas of the application looks on Android, using the Material style:
Theme.colorSet
The Theme object in Kirigami used to be a singleton (and still is, for full compatibility when the 2.0 or 2.1 version of the import is used), but is now instead an attached property: which is source-compatible (no rewrite needed in your apps, except bumping the import version to 2.2)
You can color differently an area of you application with the following code:
Item {
// tells the Theme no not inherit the color set from parent objects
Kirigami.Theme.inherit: false
// uses Complementary color set
Kirigami.Theme.colorSet: Kirigami.Theme.Complementary
Rectangle {
//this color will come from the Complementary set
color: Kirigami.Theme.backgroundColor
}
}
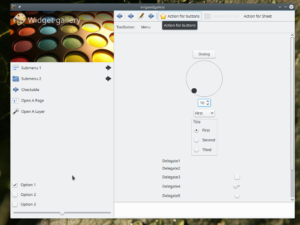
Another example of a (very minimal) full application which has the Global Drawer in the Complementary color set:
import QtQuick 2.6
import org.kde.kirigami 2.2 as Kirigami
Kirigami.ApplicationWindow {
id: root
globalDrawer: Kirigami.GlobalDrawer {
Kirigami.Theme.inherit: false
Kirigami.Theme.colorSet: Kirigami.Theme.Complementary
title: "Hello App"
titleIcon: "applications-graphics"
actions: [
Kirigami.Action {
text: "action 1"
},
Kirigami.Action {
text: "action 1"
}
]
}
contextDrawer: Kirigami.ContextDrawer {
id: contextDrawer
}
pageStack.initialPage: mainPageComponent
Component {
id: mainPageComponent
Kirigami.ScrollablePage {
title: "Hello"
Rectangle {
anchors.fill: parent
}
}
}
}
Colored monochrome icons
In the above screenshot, you can also see that the icons used there are colored accordingly to the same text color of the ColorSet of the area they are in. When loading in Plasma Desktop, we have the luxury of loading such icons with KIconLoader, which can process SVG-based icon sets with stylesheets, so we can actually have in the icons areas colored with particular named-colors, which correspond with the Theme’s named colors (like textColor, backgroundColor, highlightColor, negativeTextColor and so on) for instance is important that a record icon like the one shown in the screenshot has a red dot as this is the universal accepted iconography. The monochrome icons in the Breeze icon set are “almost” monochrome, with those few colored accents used very sparsely, just when really needed and give definitely a nice touch of polish to the visual identity.
On other platforms they are just treated as monochorome and the whole icon is colored.
Better integration with Plasma Desktop and QWidget style
A QtQuickControls2 style has been written which uses QStyle to paint controls and will be used by default in next Plasma releases (from 5.11 onwards), this is released as a framework as well in 5.39, called qqc2-desktop-style
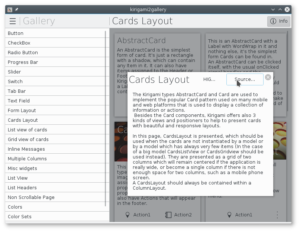
Here a screenshot of the Gallery using Oxygen widget style and icons:
Different platforms plugins
The framework qqc2-desktop-style also contains a plugin that is dynamically loaded by Kirigami, which bridget the Kirigami Theme.* concept to KColorScheme, making Kirigami apps follow the same palette, as well as using KIconloader to load icons, being capable to apply color stylesheets to Breeze icons.
On other platforms, simpler plugins will be used to not drag dependencies and integrate better on whatever platform they are (like Material on Android)
What about fancy icons on my QWidget app?
Since several KF5 releases, Breeze icons in QWidget-based apps can follow the system palette, so when using a dark color scheme, icons will become white and so on. However: what about using a light color scheme in some areas and a dark one in some other areas?
Since 5.39 KIconLoader has gained a new method, setCustomPalette(), in which you can override the colors for a particular KIconLoader (the app will then need to use different KIconloader instances intended for different areas of the app). Pay attention that in that case you will have to monitor the QApplication palette change and eventually update that kiconloader palette by hand.
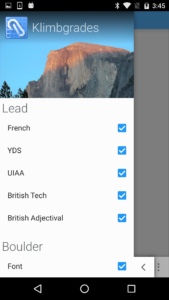
Climbing grades: a Kirigami example app
In the ever expanding catalog of applications based upon the Kirigami framework and design language, I’ve just published a small one, tough quite useful if you like me have the weird hobby of rock climbing 🙂
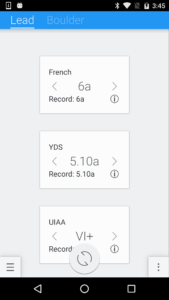
It’s called Klimbgrades and it’s not much more than a conversion table between different grading systems for rock climbs (separed by lead and bouldering) used around the world.
At the moment the supported grade scales for lead are French, YDS, UIAA, British Tech and British Adjectival
the grades for Bouldering are Fontainebleu, Hueco and B Grade
You can grab it on Android from the Play Store, or build it from source for yourself either for your desktop or cross-compile it over Android.
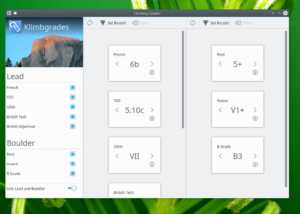
From the screenshots you can see there is some amount of automatic adjustment between the mobile and desktop versions, both in terms of style and layout/functionality.
QtQuickControls2 and Desktop apps
In the screenshot below, the desktop/Breeze-looking scrollbar it’s actually a control coming from QtQuickControls2.

Since one of the goals of Kirigami is to support also desktop applications, while working on Kirigami 2 (that is mostly porting it to be based on top of QtQuickControls2) I had the need for it to continue to integrate with desktop applications as well.
Unfortunately, desktops are not the primary target for QtQuickcontrls2, and while in Qt 5.9 some much needed desktop-related features, such as mouseover effects are getting back in, being as unrecognizable as possible with QWidget-based applications is definitely not in the roadmap.
Luckily, theming QQC2 is easy, so I’ve started a QtQuickControls2 style that integrates with desktop QStyle-based widgets (actually, based upon the QtQuickControls1 QStyle painter machinery).
If we are serious in using QtQuickControls2 in applications shipped together Plasma, we also must make sure they integrate well with the Plasma desktop’s Breeze look and feel.
I started by theming the scrollbar because I felt it was one of the hardest controls to do.
in QtQuickControls2 the scrollbars are supposed to be an attached property of flickables..
This is pretty simple for the mobile use case, turns out it’s a nightmare to create scrollbars that behave like we are used to in the desktop (unless you’re on mac, which insists to look more and more like iOS), which need to be
- always visible
- have optional little arrow buttons for increment/decrenent
- be besides the flickable, not overlapping the contents, because again, they’re always visible
- use the global desktop theme
I’ve been able to do all of the following, tough it’s necessary to reintroduce the QtQuickcontrols1 component called ScrollView (which imo was a mistake to remove in QtQuickControls2) which can correctly lay out and size the Flickable relative to its ScrollBar.
Hopefully, you’ll be soon able to build an application with QtQuickcontrols2 and Kirigami2 that feels right at home in a Plasma desktop.
What about Plasma-themed QQC2 controls for plasmoids? that will come too, of course!
Kirigami 1.1
Today the first feature update of Kirigami has been released.
We have a lot of bug fixes and some cool new features:
The Menu class features some changes and fixes which give greater control over the action triggered by submenus and leaf nodes in the menu tree. Submenus now know which entry is their parent, and allow the submenu’s view to be reset when the application needs it to.
The OverlaySheet now allows to embed ListView and GridView instances in it as well.
The Drawer width now is standardized so all applications look coherent from one another and the title now elides if it doesn’t fit. We also introduced the GlobalDrawer.bannerClicked signal to let applications react to banner interaction.
SwipeListItem has been polished to make sure its contents can fit to the space they have and we introduced the Separator component.
Desktop Kirigami applications support the “quit” shortcut (such as Ctrl+Q) now.
Plasma 5.8 will depend from Kirigami 1.1, so if you are planning to write a Kirigami-based application, it will work by default and nicely integrate in the Plasma 5.8 desktop.
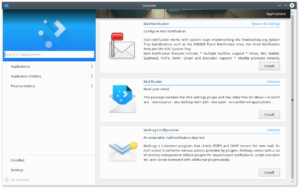
Plasma 5.8 also has a new big user for Kirigami 1.1, that is Discover: the application to search and install for new software, has a brand new user interface, based upon Kirigami.
This is problably the last feature release based upon QtQuickControls 1, QtQuickControls 2 version is on the way at an experimental stage. The port will have way simpler code (and smaller memory footprint) but this is an entry for another day 🙂
Little Plasma things at CERN
Over the second week of March I’ve been at the sprint at CERN.
It has been an amazing experience seeing those very big toys, where the cutting edge research is done (noted with satisfaction the presence of Plasma desktops in the CMS control room)
On my side, some interesting little things happened:
All new systemtray finished and merged
During the sprint I’ve merged a thing i was working since a while: the system tray of Plasma was one of the most complicated plasmoids out there due to the very peculiar things it does.
Its code was really showing its age (it surviced at least 3 portings across different technologies) and even tough the old Xembed-based systray icon protocol was dropped, its architecture was still decidedly all
It has now been completely rewritten, its code is now way simpler, using less layers of proxymodels and went from ~2000 locs of C++ to ~300
While completely new, the users shouldn’t even notice any UI change, the only noticeable change should be less bugs and working better 😉
Kirigami

During the sprint, a new repository was born.
What was Plasma Mobile components is now residing in a separate git repository:
https://quickgit.kde.org/?p=kirigami.git
Kirigami (The names comes from a Japanese paper folding craft similar to Origami, but unlike Origami cutting the paper is allowed) is a set of QtQuick components at the moment targeted for mobile use (in the future desktop as well) targeting both Plasma Mobile and Android. It’s not a whole set of components, all the “Primitive” ones like buttons and textboxes are a job for QtQuickControls (soon QtQuickContrls2) but it’s a set of high level components to make as easy as possible making applications that look gorgeous on mobile devices that follow the Visual Design Group UI guidelines.
The target of those components is anybody that wants to do an application using QtQuick as its main UI, especially if targeting a mobile platform, without adding many dependencies. They work both in Plasma Mobile and Android.
It will eventually become a Tier-1 KDE Framework.
Subsurface
While I was refining the components, it turns out a piece of desktop software just has its first release of its Android port, it is already using a tech preview of the Kirigami components: it’s Subsurface a dive log software started some years ago by Linus Torvalds (in GTK+) and recently ported over Qt (here a talk by one of its main developers Dirk Hohndel about the porting process https://www.youtube.com/watch?v=ON0A1dsQOV0)
It’s awesome having already an early adopter (which has been a pleasure to work with) for the components and also means we are getting a ton of feedback on it.