From the 21st to 24st of Novemember, a bunch of KDE people gathered in Berlin graciously hosted by the MBition offices to discuss about the next big iteration of the KDE frameworks.
Work on Qt6 started, and it will be a big refactor that makes the api quite better, solve some architectural problems in some Qt5 areas (one of my personal favorites is the new QGuiAction class coming out of the split of QAction in a QWidget-less implementation). In order to have that, it needs to be binary incompatible with Qt5 tough.
As it will be incompatible, we need to adapt our software and our frameworks.. a lot of work ahead, but big opportunities as well, so… It’s time for KF6, where we can do the same thing: polish our API and solve some problems we couldn’t do in KF5 in a binary compatible way.
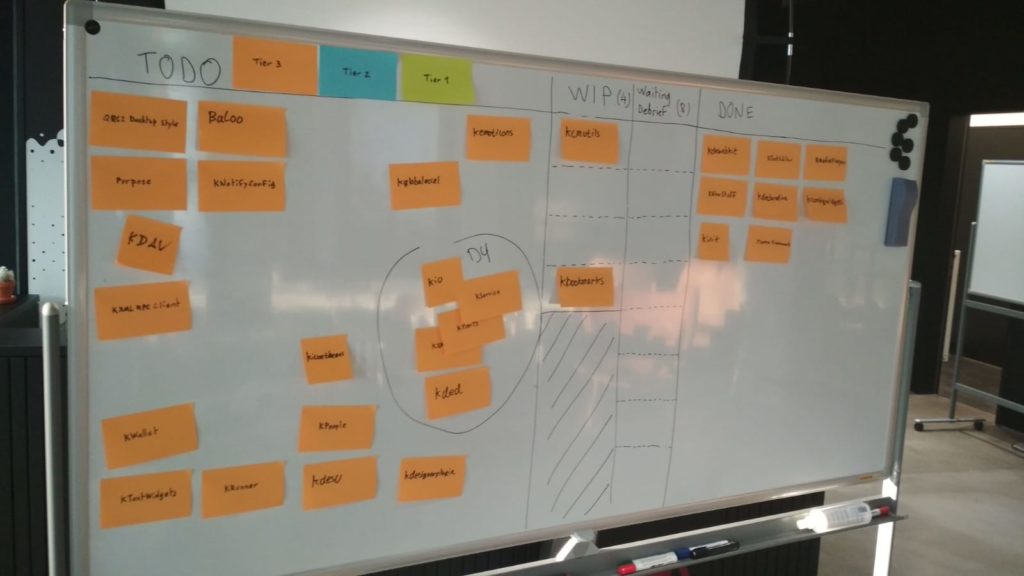
We worked in groups, assisted remotely by David Faure and looked at the frameworks we were less happy and need more a refactor.. The first obvious candidate are those tier 3.

The Tier system in frameworks means that frameworks of tier 1 don’t depend from other things than Qt modules and base system libraries. Tier 2 frameworks can also depend from tier 1 frameworks, and tier 3 from tier 2.
In reality there are some tier 3 frameworks which “real” tier would be 5 or 6 as may depend from multiple other tier 3 frameworks. Those of course are the first that need to be looked at. Ideally we should manage to lower the tier of frameworks as much as possible and at least having tier 3 ones that are actually tier 3, and not 4 or 5.
Some typical examples are KIO, KDeclarative, KXmlGui, and Plasma-framework.
For the KDeclarative case, the reason is that its genesis was quite peculiar. When in late KDE4 – early KF5 was starting to be apparent that the focus of the future in GUI programming in Qt was probably going to shift towards QML, we chosen at first to put the bindings to QML of the frameworks we needed in a single umbrella repository, ending up with a git repo full of many tiny QML plugins that depended from one framework or another… ending up with a framework that depended from just about all the others. It will be split out and every useful QML binding will go into the proper framework: as QML is now a super central part of Qt, frameworks need to play well with it to be an important citizen of the Qt ecosystem.
Plasma framework
Now talking about a part that is really near to my hearth: Plasma-framework. It’s a pretty high tier because it depends from KXmlGui and KDeclarative. As we seen, both of those dependencies will be not too hard to remove (famous last words :).
My plan is to have the main plasma library splitted in 3 smaller frameworks, each one tier2 maximum:
- libplasma: the part that manages load and save of your desktop layout, all that is related of loading a plasmoid and the api that palsmoids will use to interact with the Plasma workspace
- theming: Plasma uses svg-based themes with significant optimizations like disk-caching of the rendered bits, which support stylesheets for dynamic colors based on your system ones: this should be a framework in itself, usable by any app: probably tier 2
- dataengines: that’s a technology not much used anymore and is kinda being phased out. Should exist standalone as a “porting aid”
With this, hopefully Plasma will be even leaner, further improving startup time and memory usage, while on the same time applications gains a framework for doing light weight and feature rich svg based graphics theming.