Work in Plasma Next is proceeding frantic as usual.
We are around a week from the release of the first Alpha (mark your calendard from a week from now), and the feature count is getting close the current release of KDE Plasma Desktop, in order to get the transition as smooth as possible.
Of course we aren’t trying to just do a carbon copy port, but to give some nice new features and improvements, such as a dramatically better behavior of the system tray (no more weird popups-from popups!), waay better support for high DPI screens and a nice new rewamped notifications system and UI.
The big thing tough is the new capabilities of the frameworks: KDE Frameworks 5 and the new Plasma Framework, with a desktop shell all based on QML2: so many things that in the past we couldn’t do, now will be possible.
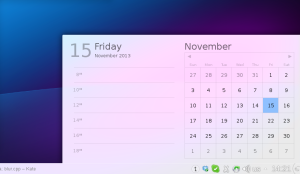
And now as usual, a sneak peek of something that will not be in the alpha release yet.

The KDE Visual Design Group is doing a terrific job across very different areas of Plasma Next, the little area I’m collaborating with is the Plasma theme itself (a lot more nice stuff in many different areas will arrive from them in the future). I must say I’m impressed by their work.
But what if I have a screen with a ludicrous amount of DPI?

All of this is heavy under construction, so is still subject to a *lot* of changes until the final version 😉