This is the part 3 of 4.
As the popular saying goes, there is always an easy solution to every human problem: neat, plausible, easy to understand and wrong.
It’s now widely accepted that the graphical and behavioral presentation of an interface should be have some conformity to what we evolved to expect (as i talked about in the previous post: transitions, rounded shapes possibly textured, direct manipulation of objects are just some aspects of it), however this brought a very easy answer that introduces a whole new range of problems: skeuomorphism.
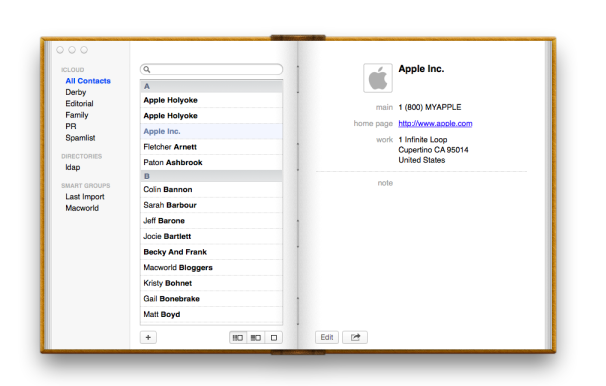
A skeuomorph design tries to mimic as much as possible real objects that are an analog version of the tool implemented by the interface, a typical example is an address book application that looks like a leather address book or an ebook catalog application that looks like an actual library.
This is the design direction Apple taken since a while, and now from mobile is starting to percolate in the desktop as well (and being Apple is influencing a whole lot of developers now).
This approach has several problems:
- It kills consistency: the boundary between different applications becomes extremely evident, too evident, condemning to remain forever in the application based paradigm, while “application” is a technical detail, is not much really something that should be very evident in the user facing semantics. Every application has a completely different graphical language, even tough it was designed to ease the transfer of learning from the “real” world it ultimately hinders the transfer between learned part of the system.
- Imposes artificial limits: by copying a real object you copy also its limitations. To stay in the example of the book browser that looks like a library, the mapping to the real object suddenly drops (and thus it starts to look unfamiliar, magical) when you perform functions like sorting or searching books. You can’t certainly make magically disappear from the library all books that aren’t from a certain author, with a snap of the fingers. This makes quite hard to create innovations, like in this case a more powerful intuitive way to browse books that leverages indexing and metadata extraction.
- It’s uncanny: the application will mimic the real object, but not perfectly: it will always feel fake, there always will be something out of place (even if just because of the features it offers that are impossible in the real world just as a simple search), creating a cognitive dissonance: yes I am looking to something that looks like a leather address book, but I can’t use exactly like that, i have to use a completely different set of skills.
- It’s expensive: last but not least, it’s extremely expensive and labor intensive to redo from scratch every single pixel of every application: not everybody that are not Apple can afford to deliver a complex product with quality good enough to be presentable. If the cost of this enormous amount of work was justified by a big benefit could be worth it, but as we seen causes more problems than what it solves.
Finding the balance
The debate between an hyper-realistic, application based design, and a more classical UI approach is very polarizing lately, with good arguments from both sides.
Problem is the detractors of skeuomorph UIs, as gets natural in every polarizing debate, advocate from stuff that looks like it comes out from some 80’s science fiction movie, with Windows 8 Metro or Android 4 Holo as examples (especially in the Android case, the similarity with Tron is quite again, uncanny)
As I said, I think Skeuomorphism is the easy and wrong answer to the need of interfaces that feels more natural (where natural doesn’t mean there isn’t need to learn it), easily learnable to make the machine being a desktop or a phone an extension of your arm rather than a weird machine that you have to dialog in a strange arcane dead language with.
There should be a natural looking language, natural looking (or even reality copying) materials to build the UI elements, with a correct lighting, but yet not trying to copy real objects in the end, what you have to construct is a new machine that looks realistic but yet doesn’t copy a library or an address book.
You want something that looks and behaves more “analog” than “digital” (even if is something quite hard to quantify) for the same reason the piano replaced the harpsichord very quickly.
The UI must “flow”: as square edges and shapes with spikes should be avoided, the movement of everything should be as smooth as well, nothing that just appears or disappears, everything that is obvious where it comes from.
Remote controls should be avoided, everytime you have to use a UI to configure another UI, rather than directly manipulating it, you are doing something wrong.
In one sentence, design a visual language that is new, consistent, rigurous, looks natural and stick to it.
A button that looks like a button, with the correct lighting, drop shadows to tell the brain what is the most important and secondary things are ok, replicating a fully functional rotary phone is not.
Also, small breaks from the visual grammar can sometimes enhance the value of a particular feature, but only if used extremely rarely.
Next and last, boundaries between applications and workspace, boundaries between devices (or, why they don’t exists)





Great post Martin. I would like to see some of this philosophy with flesh and bones inside active project and in general KDE but seriously posting about a matter like over-design you need to change your Blog theme 😛
Greetings
Yep, I don’t understand why they always want to mimic legacy stuff on modern devices. Take an ebook-Reader as an example: Why the hell does an eBook have pages? And I need to skim through them? Why can’t they just make continous paragraphs of text I can scroll?
I totally agree with you this one, but I also my ask, what authority do you have to talk about design? are you a designer or have taken any course? or is just empiric?
“Why the hell does an eBook have pages”
There is a need for division of information and location identification – physical books did this with page numbers. this has carried over into ebooks.
It may not be the best (for you?) but it is a starting point that others with different ideas can branch out from or improve upon.
Hah. There already are utilities that can at least UNDERdesign the address book and the calendar to palatable form again…
A good place to start would be calendars. the month view used by calendar applications grows increasingly useless as one gets closer to the end of the month. A default rolling month view, perhaps going one week back, or a rolling two week view would be much more useful. Users could still use month titles to quickly get closer to a date, but the ‘today’ button should not show several weeks in the past.
First you need to define what ‘intuitive’ actually means. An UI is intuitive (and thus easy to learn) if it clearly maps into what the user already knows, minimizing the learning effort. This must not strictly be what is most productive in the end.
It’s always a tradeoff between intuitivity and potential productivity.
The good thing about exactly mimicking ‘real’ objects like books is that the intuitivity is perfect: Even an old granny will grasp it instantly with minimal learning effort. The tradeoff is the reduced productivity because you are mimicking a ‘deprecated’ concept.
What you call consistency basically means that every app should mimic a different concept, one which may lead to better productivity, but less intuitivity, because every user needs to learn this concept at least once. For some apps you again reduce productivy, because you reduce the freedom of developers to optimize the workflow.
So in the end, it’s just a question of where you want to position yourself on the continuum between perfect intuitivity (for whom?) And perfect productivity. There can not be a position which suits all, and IMO it’s strictly the developers choice to decide.
Furthermore I think that consistency is overrated. In reality, there are many different products which achieve the same thing, but look differently and are used differently. People are used to this, and they can deal with it just fine, otherwise the whole internet would still be ‘nerd only’ area, but it isn’t (the same for windows).
Another great case for skeuomorphic designs is when digital computer clocks is using a pseudo-seven-segment display.